CSS3 Scroll Bar

Image Source:flickr
Please note: the following only works as intended in browsers that support webkit-scrollbar properties.
Slider’s pop up when the content is larger than the dimension of the box, it allows you to scroll down and see the contents that was hidden. The browsers show up a default scroll bar with a browser based style. It looks cool and works fine, but when you are building a website for a client who is completely concerned about style, you need the scroll bar to match the site style not the browser style.
There are many ways to replace the old style slider and replace one which matches your needs; here we will be dealing with CSS3 ::-webkit-scrollbar to get a custom styled scroll bar.
Scroll Bar
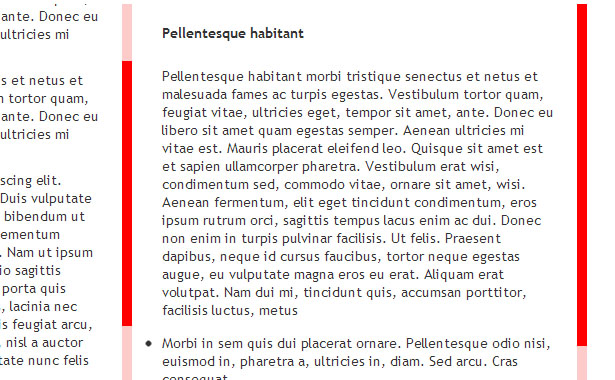
Let’s get things started with the custom scroll bar by applying a width and a color to ::-webkit-scrollbar. You can provide more properties but for the sake of this demo we are restricting it with just two properties.
::-webkit-scrollbar {
width:10px; // Vertical bar
height:10px; // Horizontal bar
background:#000;
}
This change the color of the scroll bar to the specified one, but you still won't be able to recognize the scroll bar thumb and the track piece as both will be having the same color.
::-webkit-scrollbar-track-piece {
background-color: #3b3b3b;
}
To style up the scroll bar thumb use -webkit-scrollbar-thumb
::-webkit-scrollbar-thumb {
width: 15px;
background:rgba(255, 255, 255, 1);
}
CSS selectors
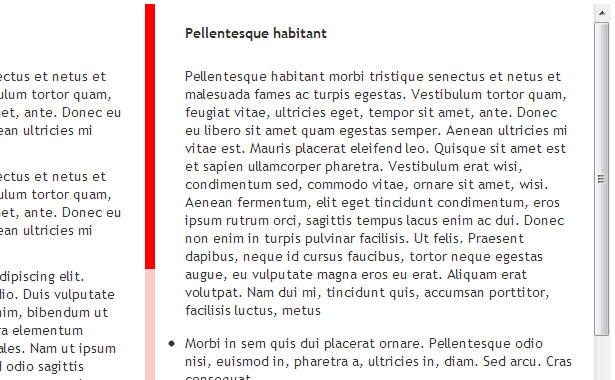
Like other CSS properties webkit-scrollbar can also be applied with selectors. Which makes them effective only with the specified element and its child elements alone.
This makes webkit-scrollbar even handier to work with, as it works with selectors it allows you to specify different scroll bar for different elements as and when required.
With the selector for class .left applied the slider changes only with the div elements with class left, as normal CSS property's.
.left::-webkit-scrollbar {
width:10px;
background:#000;
}
.left::-webkit-scrollbar-track-piece {
background-color: #3b3b3b;
}
.left::-webkit-scrollbar-thumb {
width: 15px;
background:rgba(255, 255, 255, 1);
}
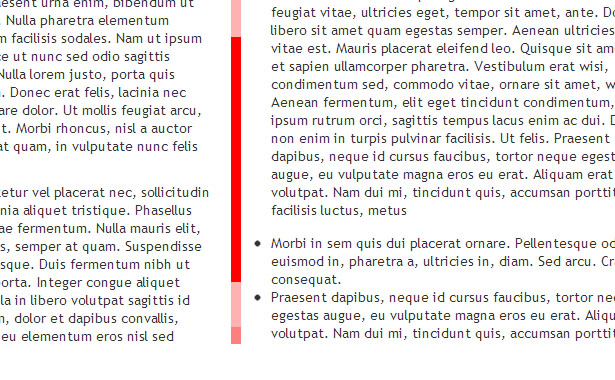
Horizontal and Vertical Selectors
Of course you can have different styles for horizontal and vertical scroll bars. By applying :horizontal selector to ::-webkit-scrollbar-thumb.
::-webkit-scrollbar-thumb:vertical{
background:#000;
}
::-webkit-scrollbar-thumb:horizontal{
background:#ddd;
}
Scrollbar Button
And of course you can also have your own Scroll buttons also, ::-webkit-scrollbar-button selects both the top and bottom button at same time, with :start:decrement and :end:increment selector you can have a different properties for the two buttons.
::-webkit-scrollbar-button:start:decrement,
::-webkit-scrollbar-button:end:increment {
width: 10px;
display: block;
background-color:#000;
}
Though -webkit-scrollbar is currently supported only in Google Chrome doesn't matter a lot since 50% of the web uses Chrome, so why don't you grab the code and insert some CSS Magic and get started.
Check out the demos to see some different configurations in action. Make sure to explore this and let us know you views in comments.