In the era where users demand more control over the content they need to see has led to ton of filters and levels of classifications in web applications which bring in complex menu, ordering these items is a mammoth task and is done by adding a few tons of JavaScript which is not bad but in terms of easiness to programmer its not, this is a small experiment to achieve the same with CSS.
This is just an application of CSS selectors mainly pseudo and attribute selectors and some magic. The main intention of this is to make a CSS only expand/collapse list, this is just a scaffolding work do except more advanced and awesome works over Internet using these concepts.
The logic here is to have a conduction check to find whether the user clicked on list then to expand it, then trigger an event to expand. Here is what’s done in this experiment
- Use Check-boxes to identify users selection.
- Operate the magic of bringing the expanded contents using pseudo selector from CSS.
This is a straight forward approach and will work for ol (ordered list) and ul (unordered list) upto any level.
HTML
Nothing much in HTML other than naming the checkbox and label with a same ID, If this is not same the list will not function as this method involves hiding the check-box as it and use the label to indicate expanding option
- Level 0 Item 1
- Level 1 Item 1
- Level 2 Item 1
- Level 2 Item 2
- Level 1 Item 2
- Level 0 Item 2
- Level 0 Item 3
CSS
This is where the real magic hides, so i’ll explain the process step by step. Initial step is to hide all inner lists, this is the main idea behind a collapsible menu to allow expansion only when required.
.tree-list li > ul, .tree-list li > ol {
display: none;
}
Let’s make the after load stuff, this is when the user opts whether to expand or not. The option to expand and collapse is done using Check-boxes where checked is counted as expand the list and unchecked to collapse.
.tree-list input[type="checkbox"]:checked + ul, .tree-list input[type="checkbox"]:checked + ol{
display: block;
}
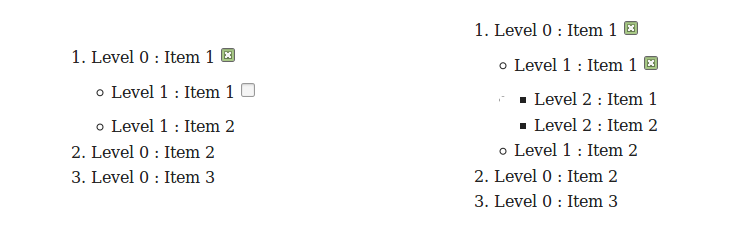
Here you go the very powerful CSS powered menu that lets you expand and collapse the list by checking the check-boxes, Styled by the browser default.

Expand/Collapse able menu without styles. (left inner list collapsed and right shows one with inner menu expanded)
Let’s add some styles and make this usable for the 21st century users. Due to poor browser we cannot style the check-boxes as it, but nothing can stop a mind. Here a tweak from me
- Hide the Check-boxes
- Use the Label to let uses check/un-check the check box, all you need is
fortag onlableto match theidof check-box - Using CSS Position magic get things to magic locations.
The css for the magic
.tree-list input[type="checkbox"] {
display: none;
position: relative;
}
.tree-list label {
position: relative;
display: inline-block;
}
.tree-list label:after {
content: '+';
position: static;
}
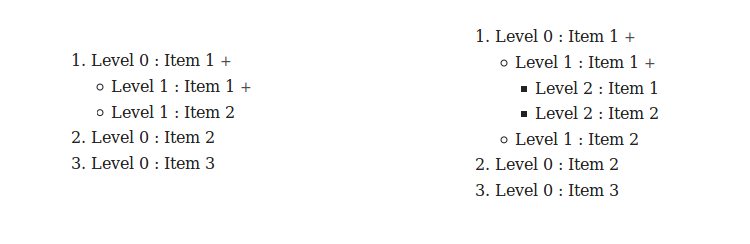
For this demo the :after pseudo class is used to add + to the label, content can also be added to HTML directly.

Expand/Collapse able menu without styles. (left inner list collapsed and right shows one with inner menu expanded)
This is a basic version and just a small scale application of CSS selectors, hoping to see more wounder.