A good UX is the only way to ensure your customer's a good experience of your product, it has been difficult always to ensure the same every time. The user…
Web Design
Basic Design Tactics to Professionalize your Website
When it comes down to making your mark on the Internet, your website is your public face. It determines the first impression your clients will have of your company. A…
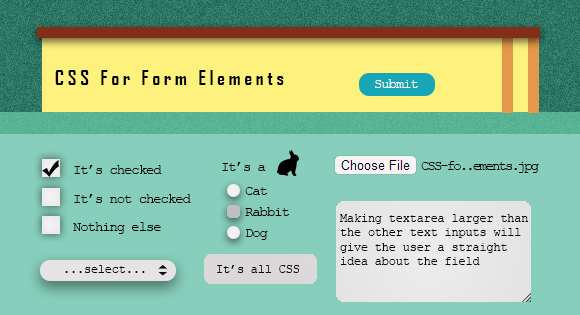
CSS for Form Elements
Styling form elements with CSS reduces the page load, bandwidth consumption at the end increasing the sites performance as well. Use of CSS in form elements other than the submit…
6 Hot Typography Trends
The world of typography is a lot like the fashion industry. There are timeless looks that never go out of style, but it's the hot newcomers that really know how…
CSS Selectors
CSS selectors are extremely handy tools which a designer can have, using them performant can give you maximum performance and usability.
CSS3 Scroll Bars
Slider's pop up when the content is larger than the dimension of the box, it allows you to scroll down and see the contents that was hidden. The browsers show…
What is Adaptive Web Design
Adaptive Web Design offers all the benefits of Responsive Web Design and solves the lacks with RWD. In Adaptive Web Design content not only adapt to the screen size, it…
20 Ways to Lose Your Visitors
In this article we'll take a look at the best practices for providing a great experience to each and every visitor to your website.
30 Responsive Web Design Examples for Inspiration
This is a collection of 30 beautiful and well-crafted web designs that feature a responsive website layout for your inspiration
Complete Guide To Responsive Web Design
Responsive Web design is the approach that suggests that design and development should respond to the users behavior, responding to behavior means the website must adopt…