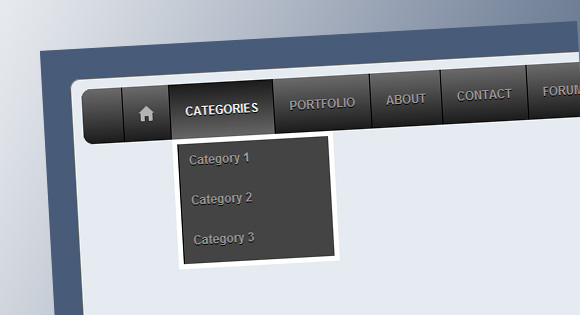
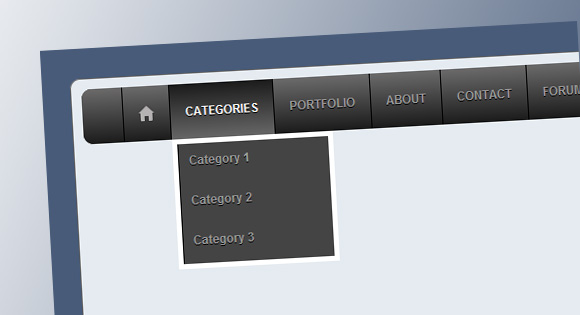
Apple style CSS drop down menu
In this tutorial we’ll create a CSS only drop down menu.

The Following example will only work with the following browsers only.
Here is a css drop down menu that drops down on mouse over,it uses only one image for the home icon and no java script and no jqurrey just pure CSS3
I just added the drop down in one section, you can add it in any section by puting the links in a
- your link here
tag.
add as much as sub menu as you need by the
You are free to use this code in your website.
The Mark up
>ul id="menu">
>li>>a href="http://techstream.org/" id="bot" title="Tech Stream Home" title="Tech Stream Home" class="home"> >/a>>/li>
>li>
>a href="http://techstream.org/Solutions " id="bot" title="Tech Stream solutions">Categories>/a>
>ul>
>li>
>a href="http://techstream.org/programing/">Sub menu 1>/a>
>ul>
>li>>a href="http://techstream.org/programing/" title="Programming Home">Sub menu 1 1>/a>>/li>
>li>>a href="http://techstream.org/programing/projects " title="Description and source code of programs ">Sub menu 1 2>/a>>/li>
>li>>a href="http://forums.techstream.org/forumdisplay ?fid=10" title="Programming Forum">Sub menu 1 3>/a>>/li>
>/ul>
>/li>
>li>
>a href="http://techstream.org/Electronics/">Sub menu 2>/a>
>ul>
>li>>a href="http://techstream.org/Electronics/" title="Electronics Home">Sub menu 2 1>/a>>/li>
>li>>a href="http://techstream.org/Electronics/circuit" title="Electronic projects and circuit ideas">Sub menu 2 2>/a>>/li>
>li>>a href="http://forums.techstream.org/forumdisplay ?fid=9" title="Electronic Forums">Sub menu 2 3>/a>>/li>
>/ul>
>/li>
>li>
>a href="http://techstream.org/Web_Desigining/">Sub menu 3>/a>
>ul>
>li>>a href="http://techstream.org/Web_Desigining/" title="Web design home">Sub menu 3 1>/a>>/li>
>li>>a href="http://techstream.org/Web_Desigining/projects " title="Scripts and descriptiom">Sub menu 3 2>/a>>/li>
>li>>a href="http://forums.techstream.org/forumdisplay ?fid=4" title="Web design Forums">Sub menu 3 3>/a>>/li>
>/ul>
>/li>
>li>
>a href="http://techstream.org/Linux/">Sub menu 4>/a>
>ul>
>li>>a href="http://techstream.org/Linux/" title="Linux home">Sub menu 4 1>/a>>/li>
>li>>a href="http://techstream.org/Linux/projects " title="Tips and tricks">Sub menu 4 2>/a>>/li>
>li>>a href="http://forums.techstream.org/forumdisplay ?fid=19" title="Linux Forums">Sub menu 4 3>/a>>/li>
>/ul>
>/li>
>/ul>
>/li>
>li>
>a href="http://techstream.org/projects" title="Find the list of all the projects">Portfolio>/a>
>ul>
>li>>a href="http://techstream.org/programing/projects " title="Description and source code of programs ">Sub menu 1>/a>>/li>
>li>>a href="http://techstream.org/Electronics/circuit" title="Electronic projects and circuit ideas">Sub menu 2>/a>>/li>
>li>>a href="http://techstream.org/Web_Desigining/projects " title="Scripts and descriptiom" >Sub menu 3>/a> >/li>
>li>>a href="http://techstream.org/Linux/projects " title="Linux projects abd description">Sub menu 4>/a>>/li>
>/ul>
>/li>
>li>>a href="http://techstream.org/About_us " title="Find more about Tech Stream and creators">About>/a>>/li>
>li> >a href="http://support.techstream.org" title="Get support to you quires">Contact>/a>>/li>
>li>>a href="http://forums.techstream.org" title="Tech Stream Forum">Forum>/a>>/li>
>/ul>
The CSS
@charset "utf-8";
/* CSS Document */
#menu{
margin: 0;
list-style: none;
border-radius: 10px;
background-color: #000;
background-image: -webkit-gradient(linear, left top, left bottom, from(#616060) to(#1b1b1b));
background-image: -webkit-linear-gradient(top, #6b6a6a, #1b1b1b);
background-image: -moz-linear-gradient(top, #616060, #1b1b1b);
background-image: -ms-linear-gradient(top, #616060, #1b1b1b);
background-image: -o-linear-gradient(top, #616060, #1b1b1b);
background-image: linear-gradient(top, #616060, #1b1b1b);
}
.home{
background:url(home.png) no-repeat center;
width:16px;
height:17px;
}
#menu li
{
float: left;
min-height:40px;
padding: 15px 0 0 0;
position: relative;
display:block;
line-height: 0;
border-left:solid thin;
border-left-color:#000;
}
#menu a
{
float: left;
height: 25px;
padding: 0 15px;
color: #999;
text-transform: uppercase;
font: bold 12px/25px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
li:hover {
background-color: #000;
background-image: -webkit-gradient(linear, left top, left bottom, from(#1b1b1b), to(#666666));
background-image: -webkit-linear-gradient(top, #1b1b1b, #666666);
background-image: -moz-linear-gradient(top, #1b1b1b, #666666);
background-image: -ms-linear-gradient(top, #1b1b1b, #666666);
background-image: -o-linear-gradient(top, #1b1b1b, #666666);
background-image: linear-gradient(top, #1b1b1b, #666666);
}
#menu li:hover > a
{
color: #fafafa;
}
#menu li:hover > ul
{
display: block;
}
/* Sub-menu */
#menu ul
{
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 99999;
background: #444;
border-radius: 5px;
}
#menu ul ul
{
top: 0;
left: 150px;
}
#menu ul li
{
float: none;
margin: 0;
padding: 0;
display: block;
}
#menu ul li:last-child
{
box-shadow: none;
}
#menu ul a
{
padding: 10px;
height: 10px;
width: 130px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu ul a:hover
{
background: #333;
background-image: -webkit-gradient(linear, left top, left bottom, from(#1b1b1b), to(#666666));
background-image: -webkit-linear-gradient(top, #1b1b1b, #666666);
background-image: -moz-linear-gradient(top, #1b1b1b, #666666);
background-image: -ms-linear-gradient(top, #1b1b1b, #666666);
background-image: -o-linear-gradient(top, #1b1b1b, #666666);
background-image: linear-gradient(top, #1b1b1b, #666666);
}
#menu ul li:first-child > a:after
{
content: '';
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
}
#menu ul ul li:first-child a:after
{
left: -8px;
top: 12px;
width: 0;
height: 0;
border-left: 0;
border-bottom: 5px solid transparent;
border-top: 5px solid transparent;
border-right: 8px solid #444;
}
#menu ul li:first-child a:hover:after
{
border-bottom-color: #04acec;
}
#menu ul ul li:first-child a:hover:after
{
border-right-color: #04acec;
border-bottom-color: transparent;
}
#menu ul li:last-child a
{
border-radius: 0 0 5px 5px;
}
/* Clear floated elements */
#menu:after
{
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}