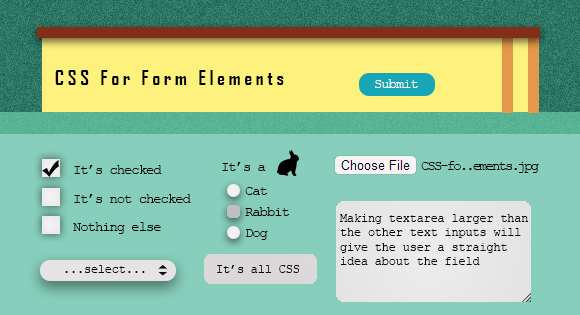
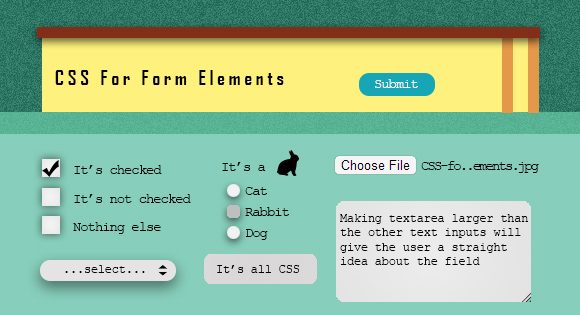
CSS for Form Elements

Build to separate the document content (murk-up language) from document presentation, CSS has evolved within time and now there is nothing on the web that isn’t possible with it from present different styles according to the screen resolution, for print to animations, gradient backgrounds and a lot more. CSS has changed the way the web was being designed.
Use of CSS in form elements other than the submit button & text is not common, designers still use images & CSS to style form elements, when it can be achieved with CSS alone. Styling with CSS reduces the page load and bandwidth consumption as well. In this article we will style the following form elements using CSS properties:
- Text area.
- Text fields.
- Submit buttons.
- Check boxes.
- Radio buttons.
- Select boxes.
- File upload buttons.
We will be using CSS Selectors to do the magic, if you don’t have a good hand on it, you can check out the article on CSS Selectors or CSS3 Mega Cheat Sheet
Before we get to style the elements according to our needs we must have the default styles added by the browser removed. most browsers add a few pixels of margin & padding by default and some properties to the text, therefore it’s necessary to have them eliminated.
input, select, textarea {
margin:0;
padding:0;
font-family:Arial;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
box-sizing:border-box;
}
The box-sizing will let us have padding and border for