Web Notification API allows websites to alert/notifications users outside the context of a web page, This allows web app’s to send information to a user even if the application is idle, which is really handy for an e-mail application that works on a web browser.
Web Notifications are sent using by a W3C standard and triggered locally by JavaScript. W3C standard does not specify how a user agent should display these notifications, so the interpretation of these messages depends on the device where the user agent is run. Notification normally appears in the following ways
- A corner of the user’s display ( common )
- The Home screen on a mobile device.
- Notification Center on Mobile Phones.Android and Firefox OS
Note this is an experimental technology
A notification is a pop up to alert the user about an event like new email, meeting or more. A web notification can contain a heading, icon and a few lines of message.

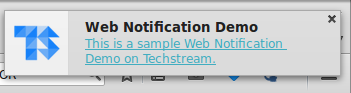
Push Notification in Firefox, it displays notification in right hand top corner.
If you haven’t seen a notification in real time go ahead and check it out.
Push A Notification
Before preparing for notification, its necessary to check whether the user agent supports Push Notification via Web API, if it doesn’t then there is no point in making a notification.
if (('Notification' in window) == true){
// Notification via web API supported
}else{
// Notification not supported
}
A notification can be sent to a user only if the user agent has set permission to receive notification which is on behalf of the user, this ensures users get notification only when they desire it, without this they could create a negative experience for the user.
There isn’t much operations to be done with permission, thanks to read-only property Notification.Permission, it returns string with Permission modes set by the user:
- Denied User does not want notification
- Granted User has opted to receive notifications
- default Literally means Denied, but user has not made any choice so far
If permission is not grander Notification.requestPermission() is to be used to request permission from the user.
Notification.requestPermission( function(status) {
// Requests Permission from the user
}
It’s a good practice to request permission when initializing the app, permission can also be requested on fly as and when required too. User’s have permission to reject/approve notification permanently or on session basic, once rejected permanently Notification.requestPermission() won’t request for permission again.
A notification is pushed through the Notification property of window object using constructor to create a notification instance.
var notification = new Notification( title , object );It accepts a title for Notification and an optional object with settings for the notification. The above code creates a push notification if the user has opted to receive notification. Lets explore the parameters of the optional object in Notification.
-
body: A small description about the notification, thought there is no limitation for the field its recommended to keep it under 200 characters to make it look good or else you might end up annoying the user. icon: URL or Location of icon, that is shown in the notification box, recommended size 32×32.lang: Language of notification, any valid BCP 47 language.dir: Direction of Language that is left to right or opposite.ltrorrtl. Its set to auto by default.tag: Identification name for notifications, similar to id selector in CSS.
title = 'Hello World';
options = {
body: 'Hello this is a Hello world alert with web API',
tag: 'helloalert',
icon: 'http://ns2.techstream.org/favicon-64.ico',
lang: 'en-US',
dir: 'ltr'
};
var notification = new Notification( title , options );
A notification is triggered instantly after the constructor call, there may be as slight delay depending on the Internet connection, because the icon file has to be fetched in advance after which the notification is triggered.
Notification Status
Web API provides 4 functions to determine the various stages of notification cycle.
show: triggered when the notification is displayed to the user.click: triggered when the click activity detected on notification.close: triggered when the notification is closed.error: triggered when something wrong happens (if notification is not allowed to be displayed.)
these events can be tracked using the event handlers, addEventListener() because Notification inherits properties from EventTarget.
Multiple Instances
In some cases it can be painful when user has multiple instances of same application running in parallel or in case where multiple notifications pops up like in case of a chat application, it is possible to avoid bombing the users screen with notifications and queue the notifications.
This is where the tag comes in handy, it allows notifications to be uniquely identified and updated for new one than starting new one. If one already exist.
Browser Compatibility
Browser support for the Web Notifications API isn’t any good on all platforms. Like most other properties Chrome & Firefox were the first to implement this. Safari 6+ followed in supporting the Web Notifications API. On the mobile world Firefox for Android, Google Chrome & Blackberry provides full support.

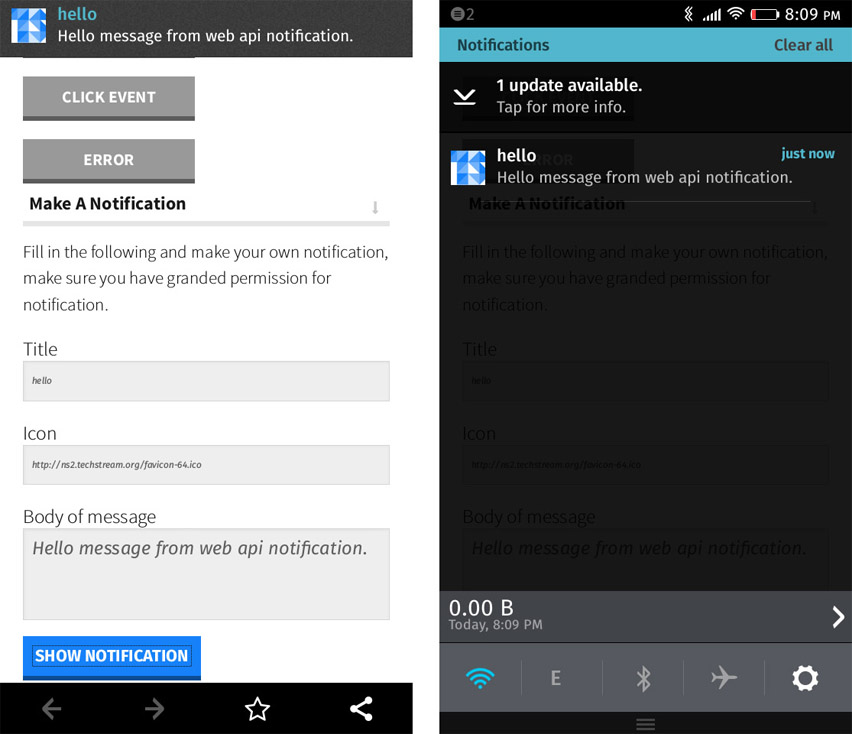
On a mobile browser the notification shoots up in the notification center as normal notifications does, Firefox OS shows an additional pop on top along with an entry in notification center
Its good to see functions from mobile industry moving to web but the browser support remains a major step back here as well, but it does seems like we should be able to cover a good portion of our users in coming days. Make sure to check out the demo.