Effective Utilization of Progress Bar

Progress Bar is shown for actions such as loading resources, downloading content, progress of an activity like shopping, Registrations or any process that can take time. It won’t be new, unless you came to earth in the 21st Century. Gone are those days where people enjoy watching progress bars, at present users prefer to find an alternative (if exist) when you show a progress bar even if its a network issue, it is necessary that we developers find innovative methods to keep the user engaged.
One easy way to make the user experience (UX) better is to show a progress bar during longer operations but with a secret recipe to make them stay. Progress bars are Annoying in one and Effective in another so it’s necessary to use them only when Required.
When should i use a progress bar
As Progress bars generally annoy users it’s important to make sure they are used only when required. Progress bars are used not only to ask the user to “Be Patient”, they are also used to indicate other progress of a task like survey also, like the details that you filled on a networking website, show the tasks you have completed during a shopping or any other. This concludes that progress bars are used to show progress mainly in two different situations.
- To notify user about a process that takes time.
- To show the progress of an activity like shopping, Online Survey & more.
Both have a different effect with Progress Bar, in first one users can get irritated and result in losing them, since the latter doesn’t cause the user to run away for no reason and it’s a key to keep engaged the user, we will have a look at the effect of having progress bars in both cases.
Progress Bar for process
Progress bar isused in process to inform its working and time it needs, on web its used for
- Web Page Loads.
- Ajax Loads.
- File Uploads & Downloads.
- Few other applications…
These are few tasks where you have to show a progress bar to inform the user things are going fine. But the key lies in the type of progress bar you use. Commonly used progress types are
- Infinite loaders (Circular and Horizontal).
- Loaders with Progress indication.
- Animations.
Though all of the above does the same function i.e. requesting the user to wait, but the loaders with no progress indication sucks. It will end up in losing users that.
Why i should’t user Infinite loading progress bars
Loaders without progress indication are useless as they don’t keep the user engaged since it does not provide any indication about the progress of the task. It can make to user to think the application is not responding especially the circular loaders. It can make to user to think the application is not responding especially the circular loaders If the user encounters a network problem, the loader will load forever, if its cause becomes unknown to the user and he gets another application loaded fine because it was a short time problem, you lost him forever.


If you have some awesome users who don’t have any other options, congratulations you can go ahead, else it’s recommended that you don’t stick with this one.
It doesn’t mean you should completely avoid it, there are situations where you should use these loaders, including the internet giants like Facebook, Google+ use these loaders for a lot of purpose like uploads and other stuffs.
Loaders with Progress indication.
Loaders which inform the progress are more successful that the one which does not in getting the user involved. They definitely show the progress and let users calculate the estimated time for completion which keeps them engaged.

Progress bars need not always give the progress in numeric values even pictorial representational works fine. It’s up for you to select one best suits.
The progress bar is a simple but effective way to inform user that things are going well or not & to keep them engaged. Proper use of a progress bar can help it look fluid and responsive, which will improve the usability. Keeping the user in-front of progress bar for long is bad, however interesting it is, you will end up losing them. Make sure you don’t scare away the users. User once lost is lost forever.

Adhamdannaway has a wonderful loading animation, where the logo is filled with black indicating the progress along with numeric indication.

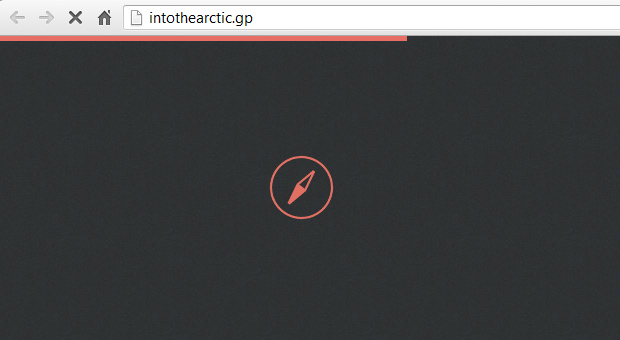
intothearctic.gp has an orange progress bar indicating the progress.
Animations.
After all your efforts, still the application needs a little more than 4-5 seconds to load then creative animations is the only solution you have, creative animations will get the user involved with its creativity, which can give you enough time interval to load the stuffs. It can make the user reload to enjoy the loading.


Progress indication can also be looped intelligently so it will puzzle out the user & get him engaged hoping to finish loading this time. Letting it repeat for more than a couple of time will make it worse.
Progress Bar for Progress of Activity

Image credit Lightspeed Ahead
For activities like Shopping, Registrations , Online Survey users want progress bars. They so powerful & effective in keeping the user engaged. Research on progress indicators for surveys conducted by Lightspeed Research and Kantar in 2012 revile that Progress indicators do increase survey satisfaction and respondent engagement. They are also called completeness meter.
Why Progress Bars are Effective For Activities like Survey…?
It’s definitely a question, here each step are based on completion of tasks, as humans we feel good once we complete task, that is the secret recipe for the effectiveness.

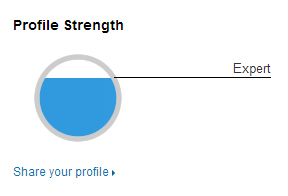
Completeness meter on Linkedin
Lightspeed Ahead also reveals that a progress indicator neither impacts the data nor changes business decisions.
Conclusions
The truth is Progress bars are an efficient way to inform the user to stay patient, but asking for too much will end in losing them once in for all, when it comes to type of progress bar make the right decisions, it’s always recommended that you don’t use the infinite loading progress indicator which informs nothing, unless you are the only one in the industry.
This article was inspired from Amrit Sanjeev (co-organize Bangalore Android User Group), during his speech on “Getting Started with Android App Development” at Google Developer Group Cochin.
@anushbmx hey this is a really nice article that captures the essence of what we discussed. Keep writing … u are good at it 🙂
— Amrit Sanjeev (@amsanjeev) April 26, 2013