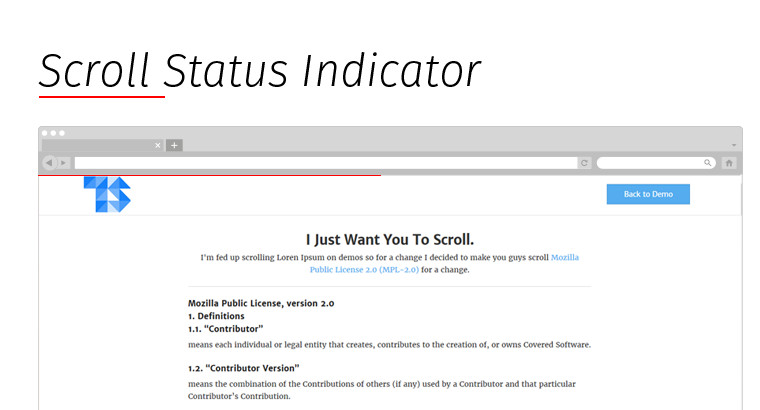
Scroll Indicators provide users information on how far they have scrolled down a page and estimate eta to the end, we all love to see status. That’s about custom scroll indicator from my end.
I made this code a year and half back when I was building a new Dashboard for my business but later dropped this for a reason ( I’ll explain later 😉 ), But I had started this post then so decided to wrap it today.
Scroll Indicators isn’t new, even browsers in the intent stone-age had one, if you haven’t notice just look to the right side.
So why a custom / additional scroll bar?
- I had to deal with infinite scroll
- Just visual consistency across operating systems.
Custom scroll position indicators commonly come in a couple of variations a vertical scroll-bar and horizontal strip at the top or bottom of the page
The mechanism can be divided into two. First get the total height, amount of page scrolled to calculate the percent for indicator. Second show the amazing number in visual form.
Calculations
The first phase.
ScrollIndicator() {
var scrollPercent = 100 * $(window).scrollTop() / ($(document).height() - $(window).height());
}
$(window).scrollTop(): Amount scrolled.$(document).height(): Document height.$(window).height(): Height of View Area.
We have to using three parameters and a mathematical operation because $(window).scrollTop() provide a value $(window).height()'s lower than actual scrolled value because there will be a window height content left once the scroll bar hits the bottom. so it has to be subtracted with total height or added to scrolled content to get correct value.
Presentation
Lets get the number some visuals representation.
The wrapper provides the height for status bar and pushes the contents by the height so we don't overlap any page content.
a fixed positioned div forms the gauge for the indication bar, which encloses the meter who's width is set from javascript.
Glue it
For the smooth operation of the status indicator we need to use two event listens.
- On Page Load : Ensures the meter is zeroed or set to value if page is navigated using ID.
- On Scroll : On scroll listener updates the indicator on movement.
$(function() {
ScrollIndicator();
});
$(window).scroll(function() {
ScrollIndicator()
});
We have a cool scroll status Indicator if your/your user decides not to use the one in the browser.
I'll explain why I dropped this. After searching around we realized it made no sense and decided to move one. Just Like That !
But a week after we launched the product without the scroll indicator one of my team mate stumbled upon Should You Use a Custom Scroll Indicator? A Study with Eye-Tracking which concludes that :
- Some users will not notice a custom indicator
- Some users rely on the native scrollbar even if a custom one is also present
- Users often scroll-scan to get a spatial sense of the page even when indicators are present
So in the end its your choice and its not rocket science to make a scroll indicator :D. Let me know you view on this.