Markup Your Web Pages with Microdata

The idea behind HTML Microdata is to standardized the structured data within web pages to make it easier for bolts to fetch. To achieve this a set of new HTML attributes and whole selection of schema was introduced. These schema describe all the properties on a particular topics like a person, place, event or product. Search engines including Bing, Google, Yahoo! and Yandex rely on this markup to improve the display of search results, making it easier for people to find the right web pages.
The Schema.org
It’s a collaborative project from the Internet giants Google, Yahoo! and Bing, launched on 2 June 2011 to standardized schemas, latter Yandex joined in. You don’t necessarily have to use the schemas defined in Schema.org, it’s also possible to create your own schemas. It recommended them as defined by schemas Schema.org, to standardize the standard.
Attributes
As mentioned earlier new HTML Attributes were introduced to mark up website content using metadata of it. The commonly user new Attributes are :
- itemscope
- itemtype
- itemprop
with these web master’s can markup web content in ways recognized by major Search Engines. Search engines will rely on this markup to improve the search results to solve the mammoth task of helping users to find the right content.
itemscope – This attribute should be placed on a HTML element that you are planing to mark up, it defines the scope of the itemtype
. .
. .
itemtype – it is used to markup the item. It’s value contains a URL to a schema that defines all of the properties that the item can have.
. .
. .
itemprop – it’s used to markup the property of an item. It’s value will be the name of the property. The contents of the element will be used as the value for the property. For a anchor link and images, the value of the href and src attribute are used respectively.
Tech Stream
These are the few commonly used schemas, there are a lot more like
-
genreto mention the genre of films & Music. itemidfor Products ID , ISBN number for Books.itemrefto add properties that are located outside of the element.startDateto mention start date for Event.priceto mention price of Product .authorspecify Author.ratingValuethe Rating of item/Product.bestRatingbest Rating of item/Product.ratingCounttotal users involved in Rating the item/Product.
To know about more schemas check the documentation on schema.org
Validating
There are a few tools available to test the validity of the data marked up with the schemas and Microdata from the creators.
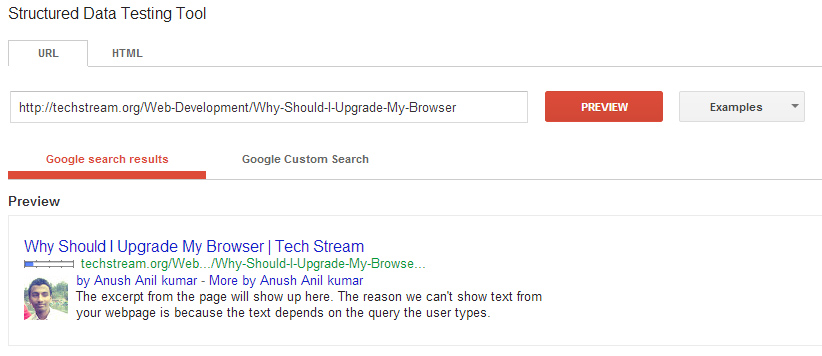
- Google Rich Snippets Validator.
- Yandex Microformat validator. (For Microformat only)
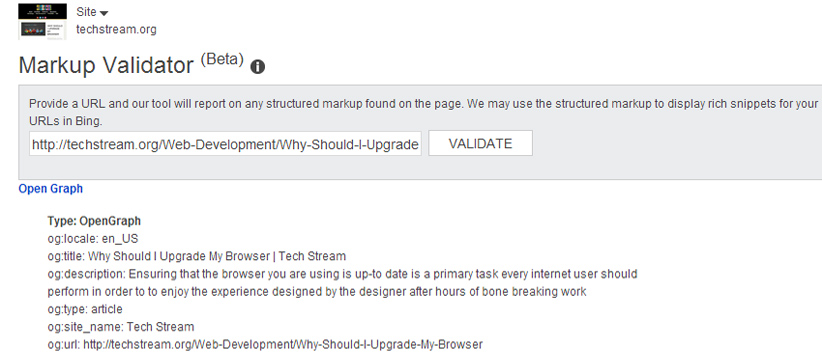
- Bing Markup Validator (Requires a Bing Webmaster Tool Account).

Google Rich Snippets tool validated result for article Why Should I Upgrade My Browser

Bing Markup Validator, validated result for article Why Should I Upgrade My Browser
What you Get
As a web developer what you get is better search results in search engines, its more beneficial to SEO analysts than a web developer. Appropriate use of microdata allows search engine bolts to accessible the data in your web pages deeply and will increase the website’s performance in search’s. Using microdata will significantly add the amount of HTML on a page and reduces the code readability, though the users won’t experience much with it, but the developers will so it’s recommended to use microdata for important elements.
Feedback via comments.